
Googleフォームの使い方を基本的な解説します。
Googleフォームは、簡単なアンケートフォームや問い合わせフォームなどを無料で作成できるアプリです。
収集されたデータはGoogleスプレッドと連携するため、データを活用したグラフ化なども簡単にできます。
Googleフォームの作成
Googleフォームを作成するには、いくつか方法がありますが、ここではGoogleドライブの画面から作成する方法を説明します。
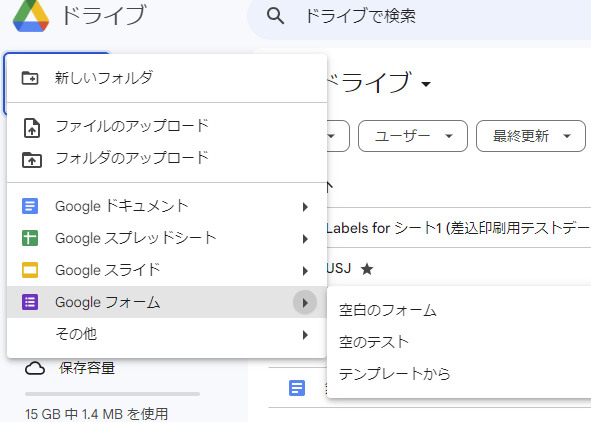
Googleドライブの画面を開くと画面の左上に「+新規」というボタンがあります。
そこをクリックすると、下図のようにGoogleフォームが選択できます。

▲の部分を選択すると、「空白のフォーム」「テンプレートから」などが選択できます。
まずはGoogleフォームがどんなイメージかとらえるために、「テンプレートから」を選択してみましょう。

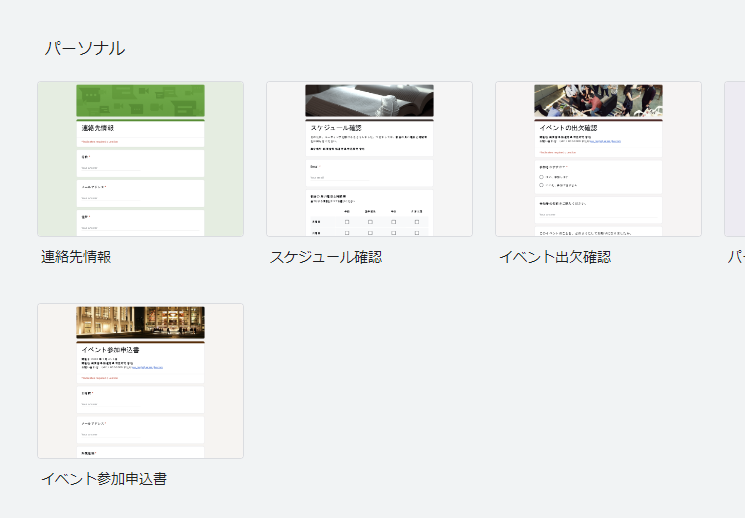
よく使いそうな場面が想像されるテンプレートが揃っていますね。
試しに今回は「イベントの出欠確認」を使ってみましょう。
「イベントの出欠確認」をクリックして少し待つと、自動的にGoogleフォームが作成されます。

画像のイメージなんかも自動的に挿入されていて、そのまま使えそうなくらい整っていますね。
表示されている文字や画像をカスタマイズすることでほぼそのまま使えると思います。
カスタマイズの方法などを説明しながら、どういう機能が使えるのか解説します。
フォーム名の変更
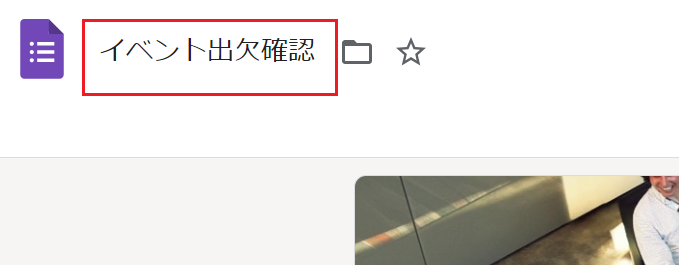
Googleフォームの左上に表示されているのが、今開いているフォーム名になります。

この名称を変更することで、Googleフォームの名称を変更できます。
ファイル名の変更と同じですね。
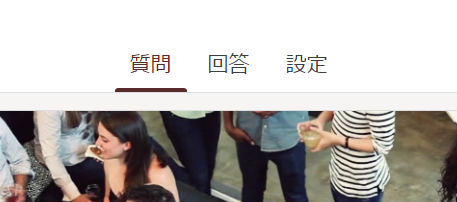
質問・回答・設定の切り替え
最初に表示されている画面は「質問」のページになっています。
ようはフォームの作成画面ですね。

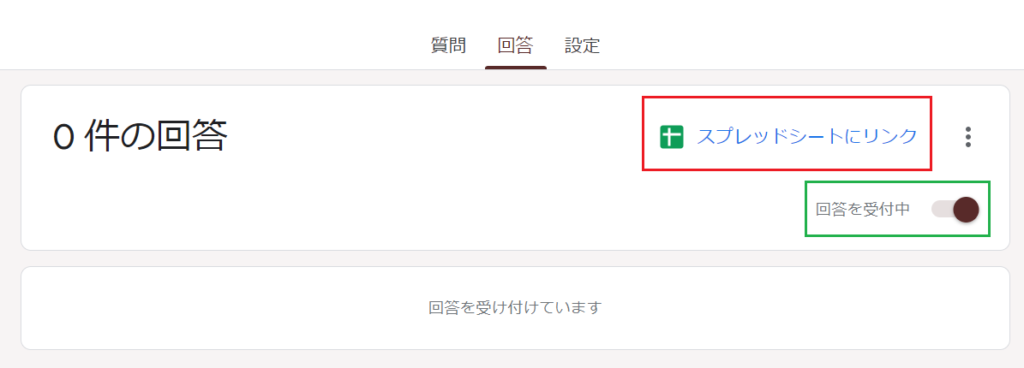
「回答」を選択すると、次の画面に切り替わり、フォームに対して回答した結果が表示されます。

赤枠の「スプレッドシートにリンク」をクリックすると、回答されたデータがスプレッドシートにデータとして羅列されます。
緑枠の「回答を受付中」はOn,Offのスイッチになっています。
フォームでの回答期限が過ぎたら、Offにすることで、フォームに回答できなくなります。
「設定」を選択すると、テスト形式にしたり、表示設定を変えたりなど、各種設定ができます。
特殊な使い方をしない限り、特に設定を変更しなくても問題ありません。

ヘッダー画像の変更
フォームのヘッダー部分(赤枠部分)の画像を変更することができます。

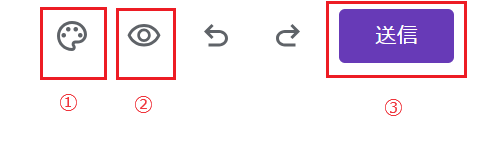
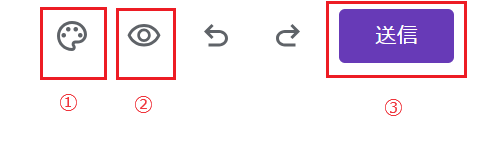
変更するには、画面の右上にある、パレットのようなアイコン(下図の➀)をクリックします。

②は回答する側から見たときの見た目を確認するボタンです。
③は作成したフォームをメールで送信するボタンです。
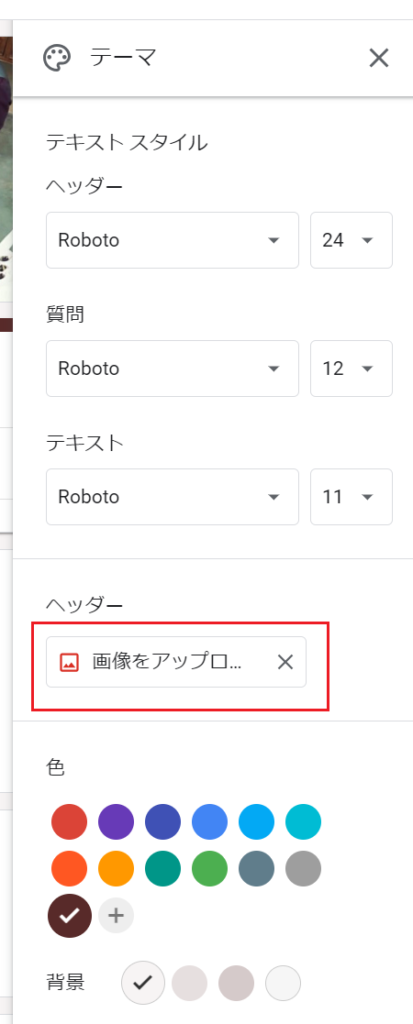
クリックすると、画面の右側に「テーマ」のサイドメニューが表示されます。

ヘッダー部分、質問部分などの文字のフォントやサイズを変更できます。
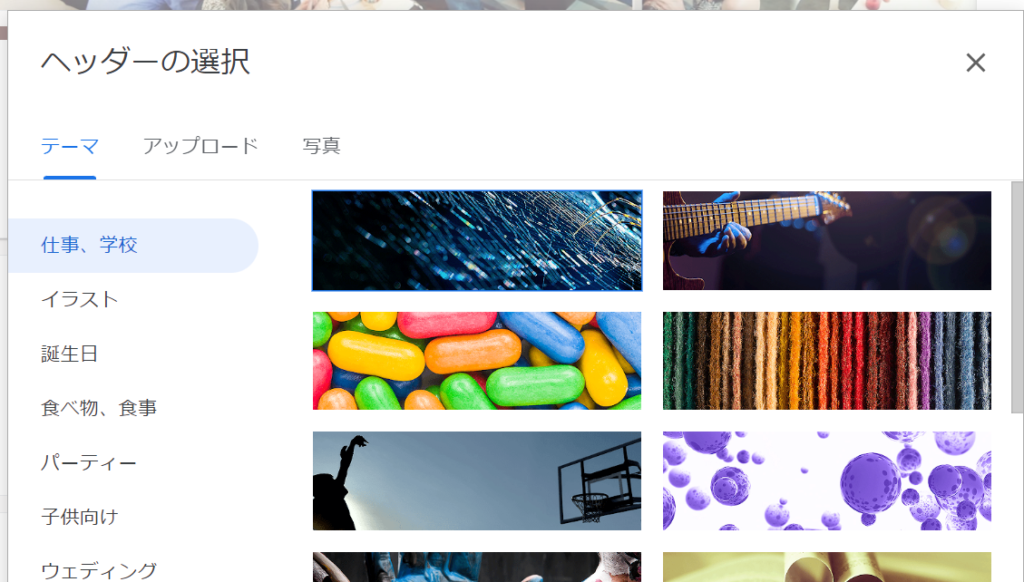
そして、赤枠のヘッダー「画像をアップロード」をクリックすると下図の画面が表示されます。

テーマの中に、さらに誕生日、パーティなどの項目があるので、フォームテーマに合いそうな画像を選択することができます。
「アップロード」では、自身で持っている画像などをアップロードして、ヘッダーに設定することもできます。
例えば同窓会の案内などは学校名とかのヘッダー画像を作成して設定するのも良いですね。
ヘッダーの画像サイズは【横1200ピクセル×縦300ピクセル】です。Canvaなどのフリーの画像作成サイトで作成するときれいに作れますよ!
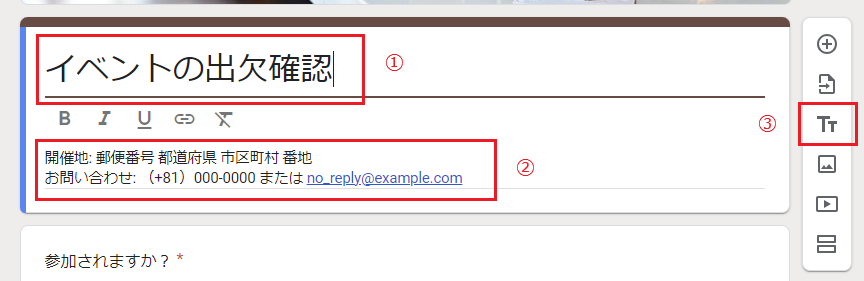
タイトルと説明のカスタマイズ

作成しているフォームのタイトルと説明を表現するボックスです。
①がタイトル部分
②が説明部分で、例としてイベントの開催場所や問い合わせ先を記載してますが、作成しているフォームについて、簡単に説明する文章を入れる部分になります。
このボックス自体は③のボタンを押すと追加できます。
タイトルと説明なので、1つあれば十分ですが、白紙のフォームから作るときは、このアイコンで追加してください。
フォームは複数ページにわたったものも作成可能です。タイトルと説明は全てのページで表示されます。
質問の編集と追加
Googleフォームは基本的に、「ヘッダー画像」「タイトルと説明」「質問」の3種類で構成されています。
「質問」にはいくつか種類があり、それを組み合わせてフォームを完成させていくイメージになります。
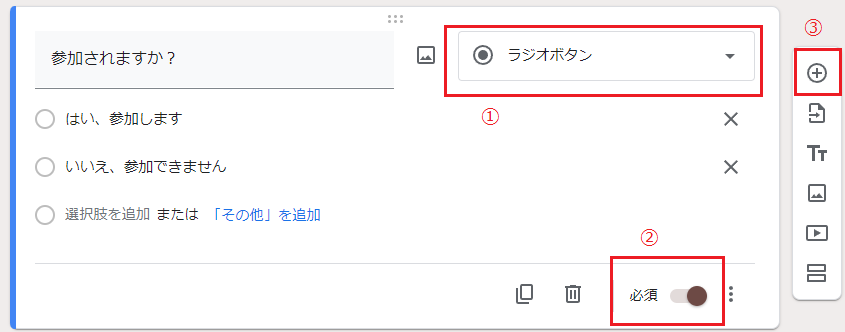
今回のテーマでは最初の「質問」に「ラジオボタン」が設定されています。

①の部分で「質問」の種類を変更できます。
②の部分でこの「質問」を「必須」にするか選択できます。
「必須」にすると、回答していない場合、エラーメッセージが出て、フォームの回答が終了できないようになります。
必須スイッチの隣にある「…」アイコンをクリックすると「説明」を記述できる欄が追加できます。(質問の下に説明記述欄が出ます。)質問を補足するような説明が必要な時に活用できます。
「質問」ボックス自体は、③の+アイコンを押すと追加できます。
試しに+アイコンを押して「質問」を追加してみましょう。

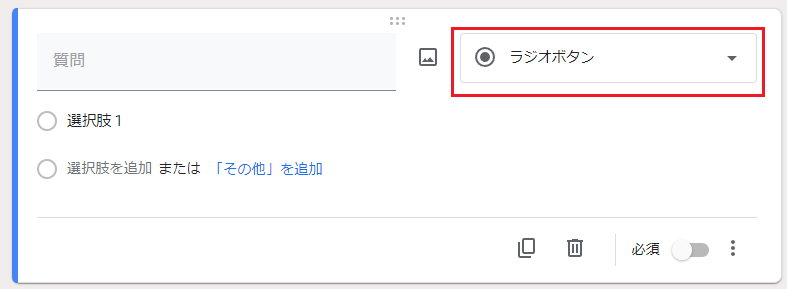
質問したい文章など、何も入力されていない「質問」ボックスが追加されます。
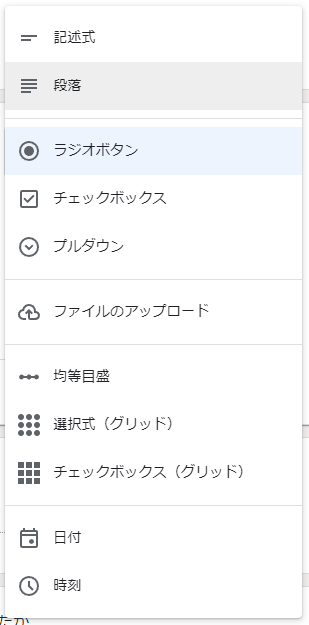
赤枠の部分を選択すると、下図のように「質問」の種類を選択できます。

上から順番にその機能を解説していきます。
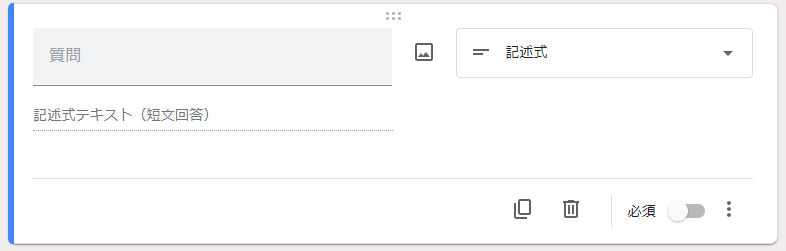
記述式
文章で回答してもらう質問になります。

質問と書かれたグレーの部分に質問したい文章を入力します。
その下に(短文回答)とあるとおり、回答内容が短いものを想定したボックスです。
例えば、名前やニックネームなどを回答させたいときに使います。
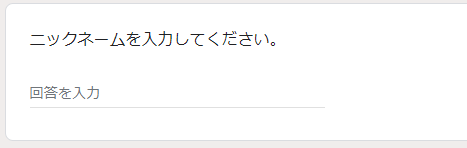
回答する側からはこのように見えます。

回答を入力となっている部分のアンダーバーが短く設定されています。
長い文言を入力しても、改行されません。
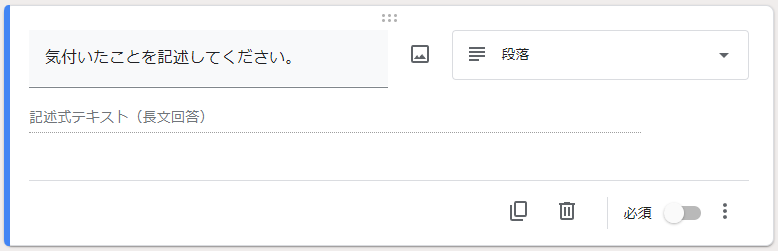
段落
「記述式」と同じ形式ですが、回答が長文回答できるようになります。
感想や細かい要望など、長い文章になりそうなものを記入して欲しいときに使えます。

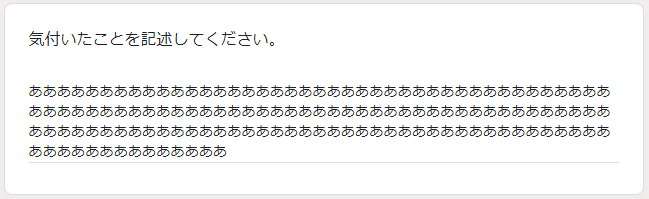
回答する側からはこのように見えます。

上図のように、長い文章を入れても改行され、全て表示されます。
ラジオボタン
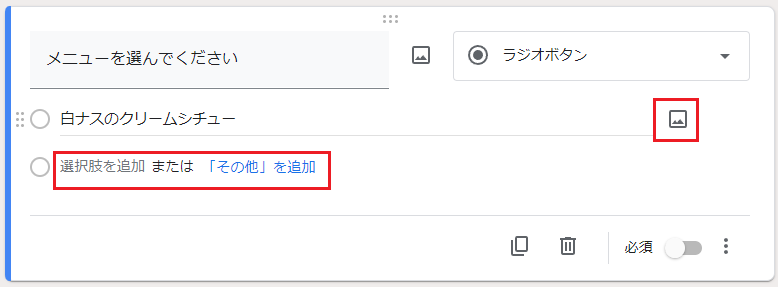
選択肢を複数表示し、いずれか一つしか選択できないのが「ラジオボタン」です。

選択肢の名称を入れ、その右側にある写真のアイコンをクリックすると画像を挿入することもできます。
また「その他」を追加することで、自由記入の項目を設置することもできます。
どうしても選択肢から選べないような時が想定される場合は「その他」を設置しておくと、なにかと便利ですが、必ず選択肢から選んで欲しいときはその他を置かない方が良い場合もあります。
ラジオボタンは選択を必須にして使うことが多いと思います。「必須」のスイッチのOnOffも意識しておきましょう。
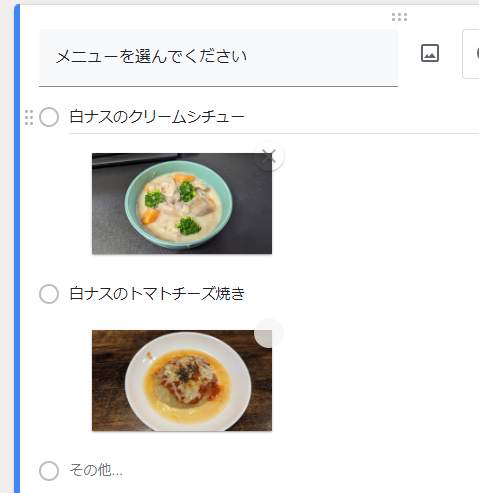
例えば、食事のメニューを選択できるような画像付きのラジオボタンを作成するとこのようになります。

回答する側から見るとこのように見えます。

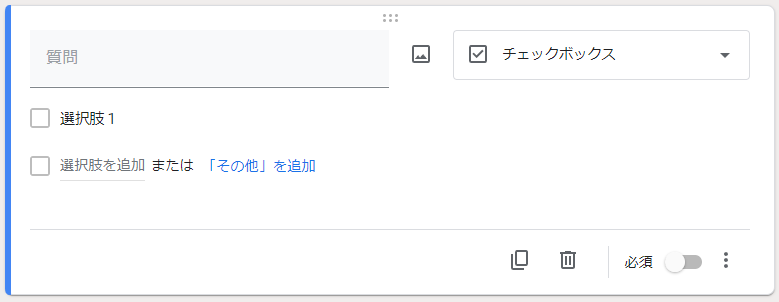
チェックボックス
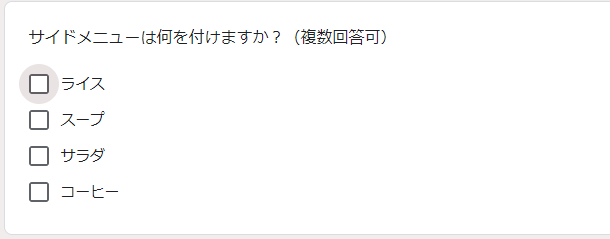
チェックボックスはラジオボタンと似ていますが、大きく違うのは、回答を複数選択できることです。

作成方法はラジオボタンと同じですが、複数選択できる仕組みなので、質問の後ろに(複数選択可)とメッセージを追記しておくことをオススメします。
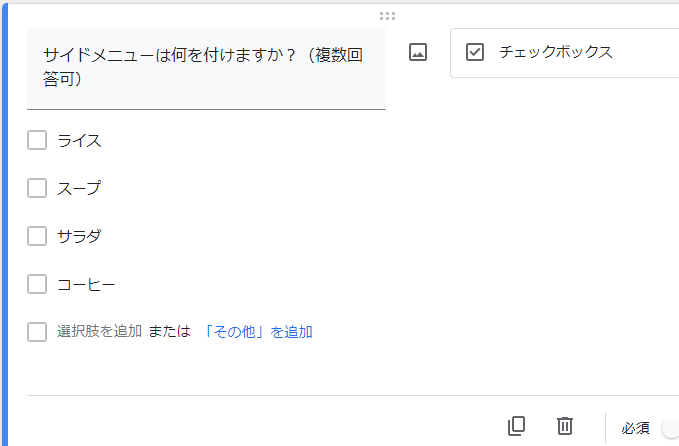
実際に作成してみるとこのような感じになります。

回答する側から見るとこのように見えます。

複数回答可能であることを示した方が、わかりやすくて親切ですね。
プルダウン
設定方法はラジオボタンなどとほぼ変わりませんが、回答する側から見たときに、プルダウンボックスから選択してもらう設定になります。

プルダウン式なので、選択肢別の画像設定や、「その他」の項目を設定することができません。
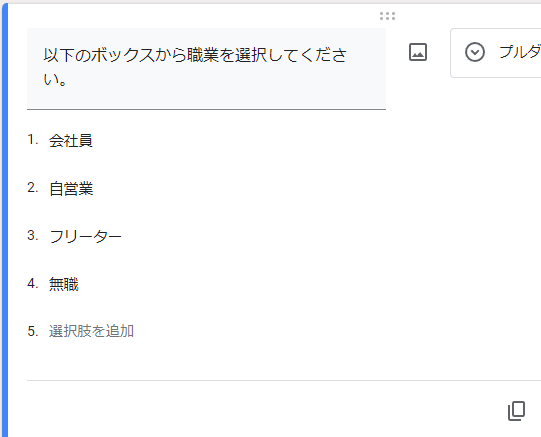
例えば、職業を選択するようなプルダウンメニューを作成するとこのようになります。

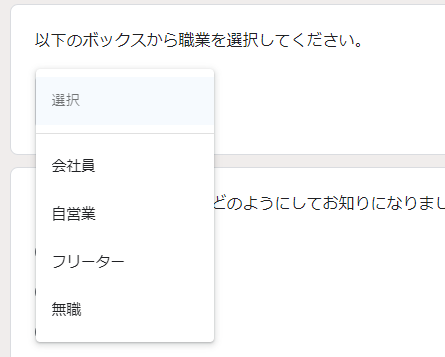
この設定で、回答する側から見るとこのように見えます。

プルダウンを選択すると、設定した選択項目が表示されます。
選択肢が多いときや、質問が全体的に多いときなど、シンプルに見せることができるのが、プルダウンのメリットです。
ファイルのアップロード
少し特殊な設定になります。
画像ファイルや文書ファイルなどをアップロードさせる項目になります。
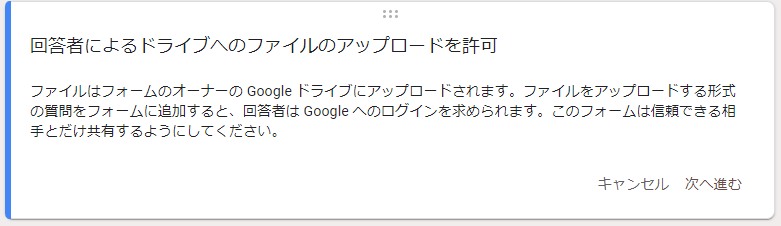
初めてこの項目を設定しようとすると、次のような画面が表示されます。

フォームを作成したオーナーのGoogleドライブにファイルがアップロードできますが、回答者はGoogleへのログインを求められます。
また、注意書きにあるとおり、「信頼できる相手とだけ共有するようにしてください」
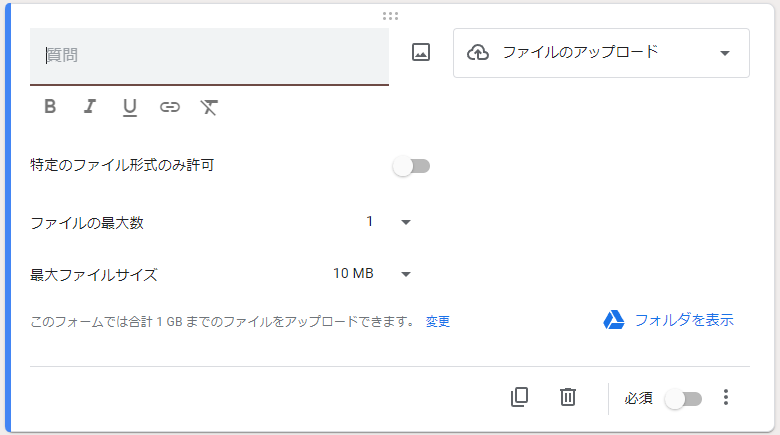
次へ進むを押すと、項目の設定ができます。

アップロードできるファイルの最大数や、ファイルサイズに制限を設けることができます。
デフォルトのままで良いですが、設定の変更を誤ると、とんでもないファイル数やファイルサイズを許可してしまうのでちゅういしてください。
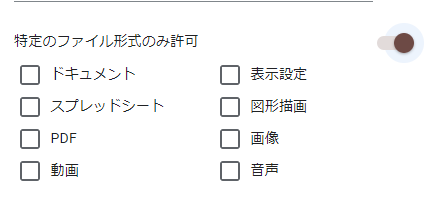
特定のファイル形式のみ許可をOnにすると、次のように、ファイル形式を特定できます。

Googleドキュメントかスプレッド、画像や音声など様々設定できます。
間違ったファイルをアップロードされないように、形式が決まっている時は、ファイル形式を特定することをオススメします。
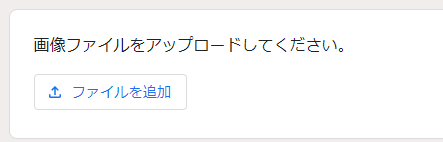
回答する側から見るとこのように見えます。

例として、画像ファイルのみ許可して、質問のメッセージでそのように記述しています。
ファイル数や、ファイルサイズなどを記載しても良いですね。
ファイルのアップロードは不特定多数を相手に使うことはの好ましくありません。同一社内での利用や、固定のプロジェクトメンバーなどを相手にするときに使う項目だと思ってください。
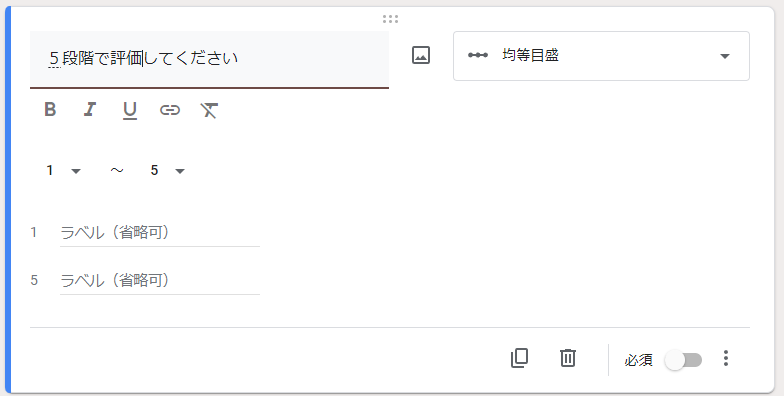
均等目盛
評価ボタンみたいなものですね。
デフォルトは1~5の5段階評価になっていますが、10段階評価まで設定できます。

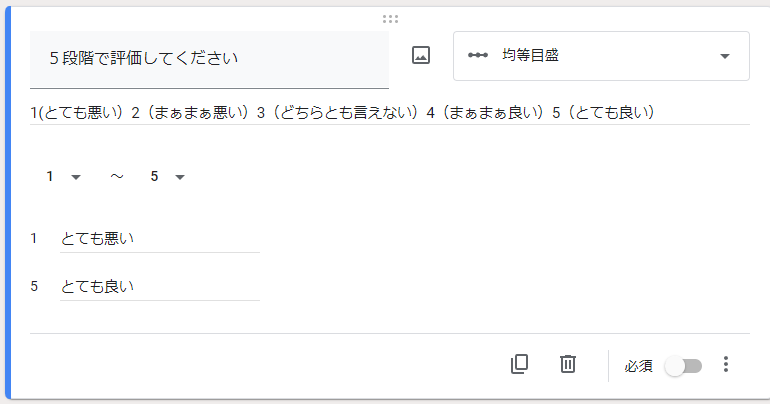
質問の文章とラベルの両端が何を意味するのかなど、記入できます。
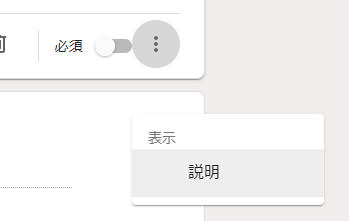
細かい説明が必要になることが多いと思います。その時は、このアイコン(質問ボックスの右下、必須スイッチの隣)をクリックして、「説明」の欄を表示してください。

各項目を記入すると下図のようなものが作れます。

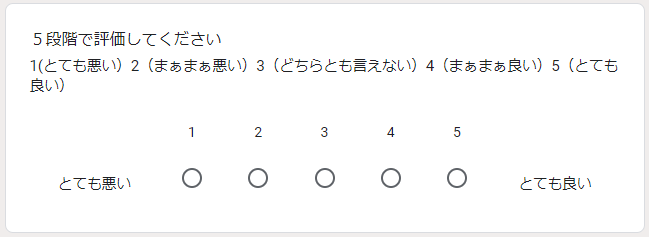
回答する側から見るとこのように見えます。

この項目で集まったデータは「どの評価が多かったか」などの集計・グラフなどを作成するときに役立ちますね。
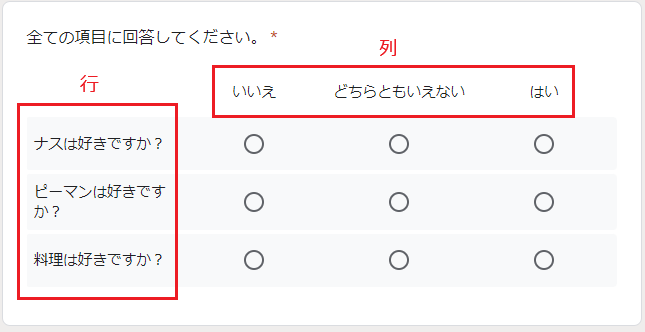
選択式(グリッド)
ラジオボタンと均等目盛の組み合わせのような設定です。
先に完成イメージから見たほうがわかりやすいと思うので下図に示します。

行に質問を、列に選択肢を作るような形式です。
「行に記入した質問に対して、列の選択しで回答する」ということですね。
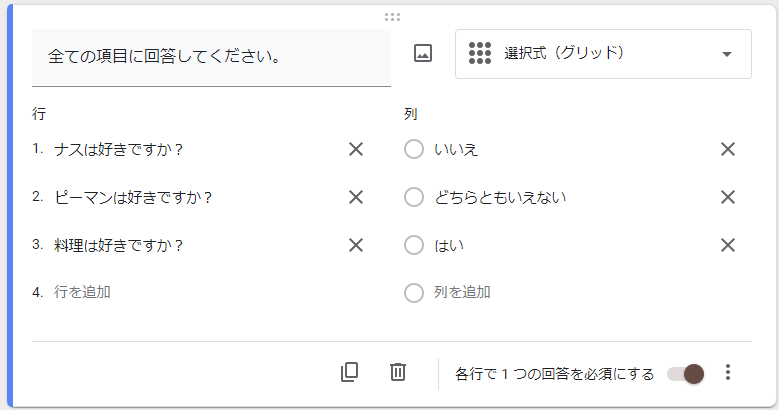
フォームで作るイメージはこのような感じです。

行も列も必要なだけ追加できますが、列の選択肢が多いととても見づらくなります。
多くても列の選択肢は5つまでにしてください。できれば2,3択がベストです。
大きな質問で一つにくくって、個別の質問を回答させるような、カテゴリがまとまっているような時に使いやすく、回答者も回答しやすい質問ボックスです。
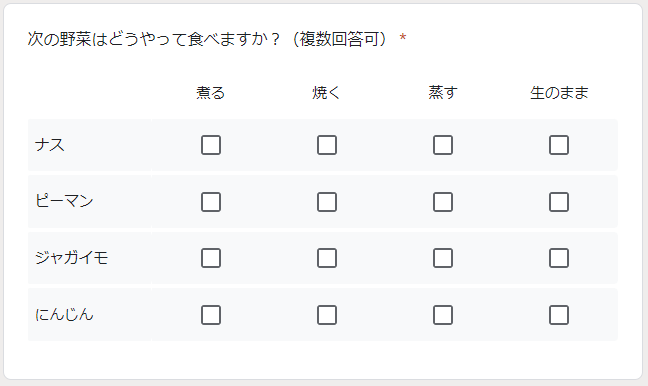
チェックボックス(グリッド)
チェックボックスの複数質問版といったイメージです。
先に完成イメージから見たほうがわかりやすいと思うので下図に示します。

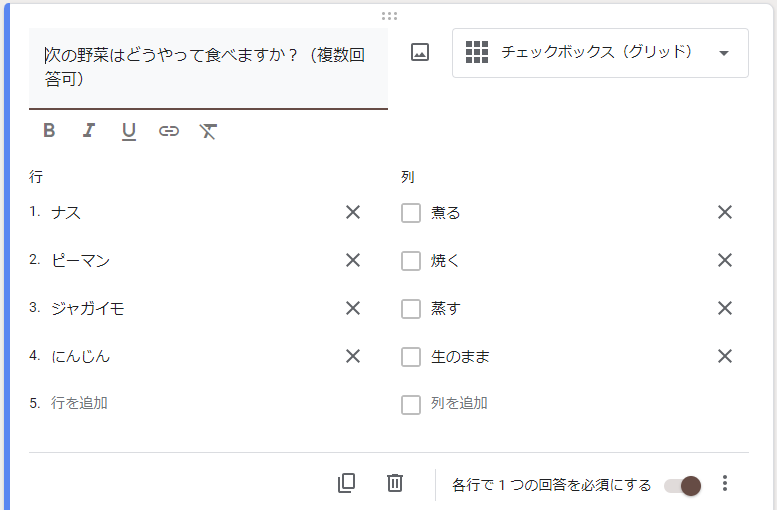
フォームを作成する側はこのようなイメージです。

選択式(グリッド)と同じイメージですが、チェックボックスなので、複数選択可能な質問ボックスになります。
やはり列の選択肢が多いと、見づらくなるので、多くても5つくらいまでがベストです。
また、行の項目も長い文章よりも単語や、短文が望ましいです。
質問タイトルや、説明の項目で複数回答可能であることを記載すると親切ですね。
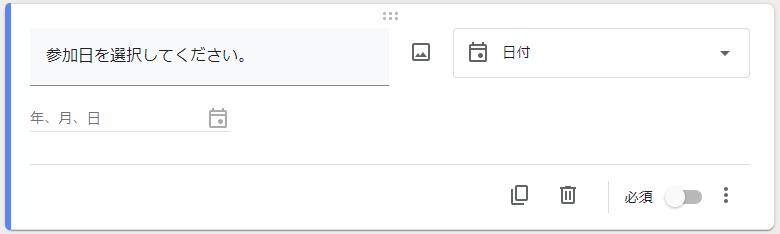
日付
誕生日などの日付を選択できる質問ボックスが作成できます。
質問の文章を入れるくらいで、カスタマイズするところはあまり無いです。

日付は自由記述にしてしまうと、和暦と西暦が統一されなかったり、入力されたデータ形式が統一されなくなってしまいます。
日付の入力を促す場合は、この項目を使う事を覚えておいてください。
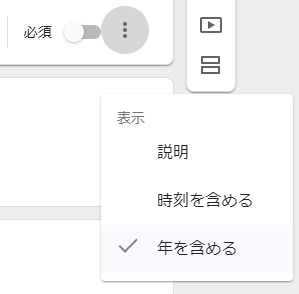
右下の「…」アイコンを選択すると、時刻も合わせて入力できるようになります。
また、デフォルトは年も含まれますが、データ上、年までは不要な場合は、チェックをはずすと月日のみにすることもできます。

デフォルトのまま設定すると、
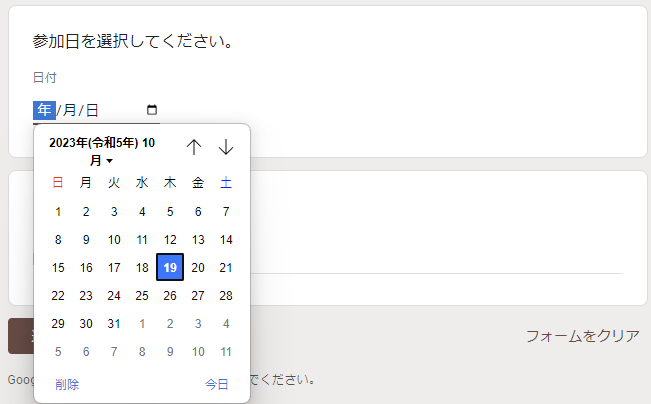
回答する側からはこのように見えます。

回答する側はカレンダーアイコンを押すと、日付を選択できます。
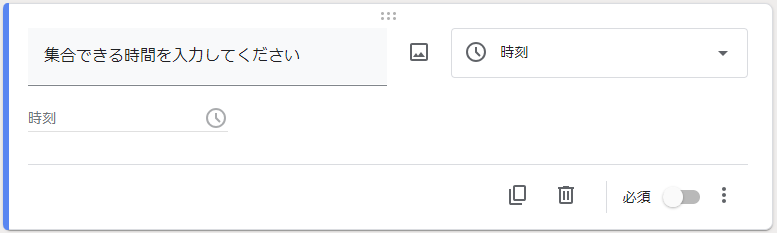
時刻
日付と同じような質問ボックスになります。
時刻の入力を促します。

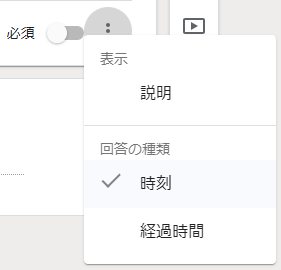
「何時何分」という時刻を回答してもらうことと、「経過時間」を入力してもらうことの2種類選択できます。
右下の「…」を選択し、設定を変更できます。

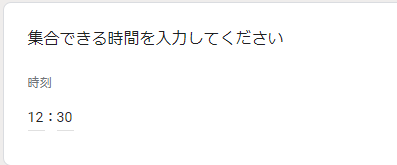
回答する側からはこのように見えます。

時刻の入力ができますが、カレンダーのように選択させるわけではなく、時と分を入力となります。
24時間表記で入力させるように説明で補足すると良いですね。
フォームを複数ページにするには
質問項目が多い場合は、長々と1ページに質問を並べるよりは、カテゴライズして複数のページで表示した方が、回答する側もデータを集計する側もわかりやすくなります。
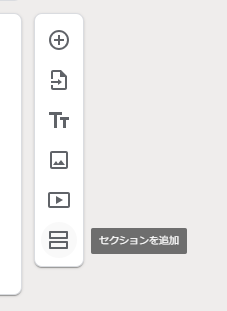
このアイコンをクリックすると、「セクションの追加」が出来て、ページを分岐させることができます。

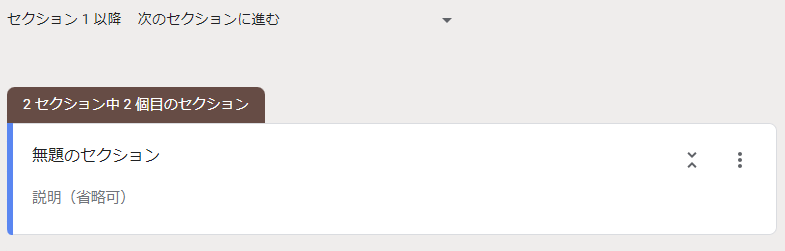
セクションを追加すると、このようになります。

2つ目のセクションにもタイトルは表示されるので、それとは別に中見出しみたいなのを設定することができます。
フォームの送信
完成したフォームを入力してほしい相手に送信できます。

➂の送信ボタンを押すと、回答してほしい相手にどのように送信するか選択できる画面が表示されます。

メールアドレスの収集をするかの設定ができます。
今後のやり取りをかんがえると、収集していた方が便利なことが多いですが、一般的なアンケートの場合は、メールアドレスの収集はしない方が良いかもしれません。
送信方法は、メール・リンク・HTMLの3種類あります。
わかりやすいのはメールで送る方法ですが、リンクをお知らせしたり、HTMLをホームページに埋め込むことで、広く周知することもできます。
まとめ
ここまで設定方法を覚えられれば、Googleフォームの作成は問題ないと思います。
よく使う項目は割と決まってくるので、慣れると簡単に作れるでしょう。
回答されたデータはスプレッドシートに溜まっていきます。
質問設定によって、データの状態は様々。
集まったデータをグラフ化したり、集計してリスト化したりするなど、スプレッドシート上での活用方法を次回は紹介していきたいと思います。



コメント