
資料作りに表は欠かせないかと思いますが、Googleドキュメントでの表の作り方を解説していきますね。
細かい設定から、こんなこともできるんだ!なんて発見に繋がれば幸いです。
文書に表を挿入する
それでは早速、表の挿入をしていきます。
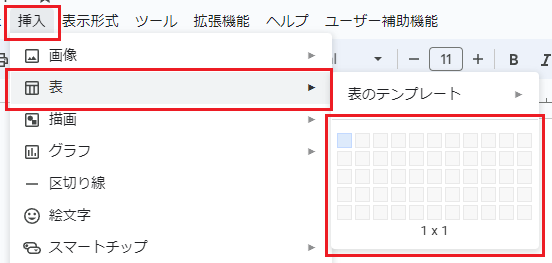
上部メニューの「挿入」をクリックし、「表」選択すると、下図のようにマス目が表示されます。

そのままマウスをマス目の上に持っていき、作りたい表のサイズ(○ × ○)の位置でクリックするだけです。
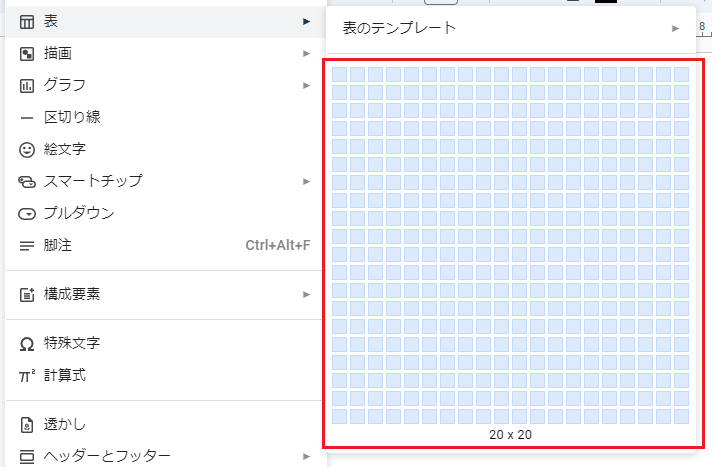
ちなみにマス目の一番右下にマウスを持っていくと、マス目がどんどん広がり・・・

最大20×20まで作れます。
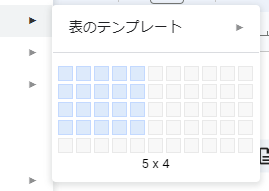
とりあえず、横5マス×縦4マスの表を作ってみます。
5×4となるところで、マウスをクリックします。

するとこのように横5x縦4の表が挿入されます。

表の挿入は以上です。
この状態は、均等の幅で用紙の中央に表が挿入された状態です。
表の幅や高さを変える
表の幅や高さを変えるには2つ方法があります。
- マウスを使ってドラッグする方法
- 表のオプションで設定する方法
それぞれの利点を含めてその方法を説明します。
マウスでドラッグして変更する
マウスを使って操作するのは、視覚的に一番わかりやすい手段ですね。
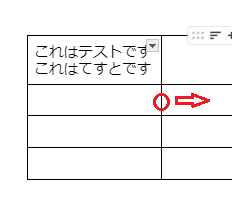
下図のように、幅や高さを変更したい罫線の上にマウスを乗せると、 ←||→ のようなアイコンに変わるので、ドラッグして好みの大きさに変えることができます。

表の中に文字が入っているとわかりやすいかと思います。


入力された文章も幅に合わせて調整されるので、「見た目でだいたいこれで良いかな?」って感じで気軽に変更できます。
表のオプションでサイズを変更する
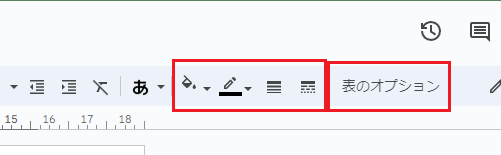
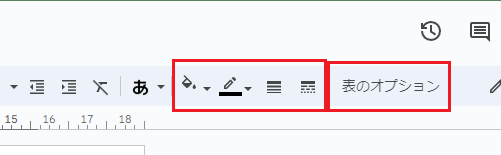
表が選択されている状態だと、アイコンメニューの右の方に「表のオプション」というメニューが増えます。
(表のオプションと書かれた部分に左側にも4つのアイコンが増えます。)

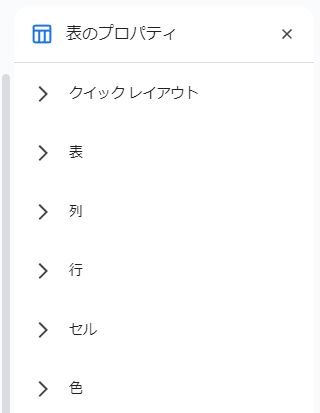
「表のオプション」をクリックすると、右側のサイドメニューに「表のプロパティ」が表示されます。

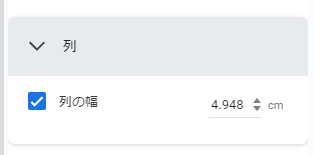
このサイドメニューで「 >列 」を選択すると、cm単位で列の幅を設定できます。

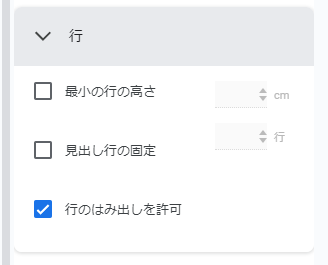
「 >行 」を選択し、「最小の行の高さ」にチェックを入れて、cm単位で行の高さを設定できます。


表の幅や高さを変更する方法は以上の2点ですが、個人的には次のように使い分けています。
【マウスでドラッグしてサイズ調整するとき】
文章中に同じタイプの表が1枚しか無く、完成までに時間が無いとき。
重要度の低めな書類作成のとき。
【表のプロパティでサイズ調整するとき】
同じタイプの表が複数あり、見た目に美しく仕上げたいとき。
マニュアルや会議資料など、多くの人の目に触れ、見やすい方が良いと思われるとき。
特に同じタイプの表が複数あるときは、罫線が揃っていた方が間違いなく見やすいので、cm単位で幅や高さを合わせて作ります。マウスでドラッグだと合わせるのが難しいです。
行や列を追加・削除する
表を作っていると、予定よりも行や列が足りなくなることがあると思います。
行や列を追加するには次の2通りの方法があります。
また、削除の操作は1通りだけになります。
マウスでクリックして行や列を増やす
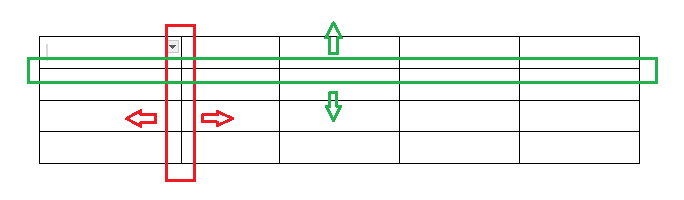
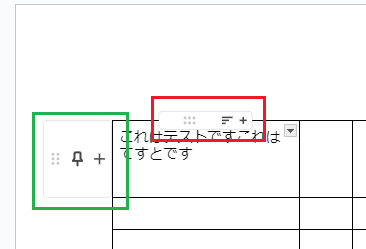
表が選択されている状態で、一番左の列か、一番上の行にマウスを合わせると、下図のようなアイコンメニューが表示されます。
(下図のように一番左上のセルだとどちらも表示されます。)

上図の赤枠部分の「+」アイコンをクリックすると、右側に1列追加されます。
緑枠部分の「+」アイコンをクリックすると、下に1行追加されます。
あまり使わないかも知れませんが、視覚的にはわかりやすいので、覚えておいても良いかもしれませんね。
右クリックでメニューを出して追加・削除する
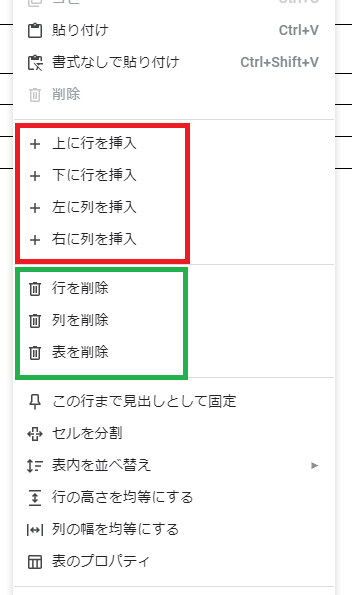
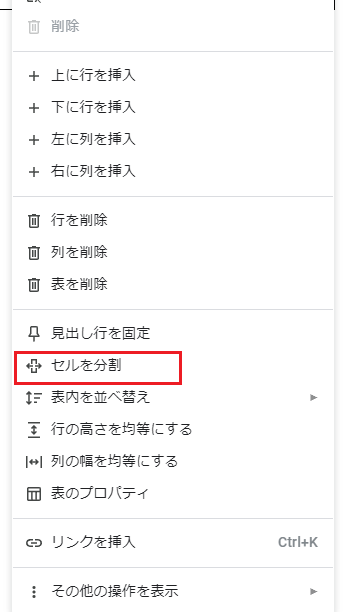
追加したい行や列の近くでセルで右クリックをすると、下図のようなメニューが表示されます。
行や列の削除はこの方法でしか削除できません。

上図の赤枠部分に表示されている通り、右クリックしたセルから見て、上下左右のどこかに行・列を追加できます。
また、緑枠に表示されている通り、不要な行や列はここで削除できます。
表を丸ごと削除することもできるので覚えておくと良いでしょう。
行や列の追加には2通りの方法がありますが、削除は右クリックで出されるメニューからの動作しかありません。
なので、「行や列の追加・削除は右クリックから」と覚えて置けばシンプルですね。
罫線色や太さ、セルの背景色を変更する
見やすい表を作成するには、罫線に強弱をつけたり、背景色を設定するなどの工夫が必要になりますね。
基本的にはマウス操作になりますが、方法は2通りあります。
アイコンメニューから変更する
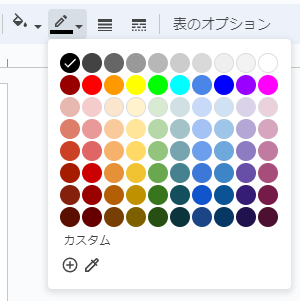
まずは、罫線の色や太さ、もしくはセルの背景色を変えたいセルを選択します。
すると上部アイコンメニューに下図のようなボタンが増えています。

左から順に・・・
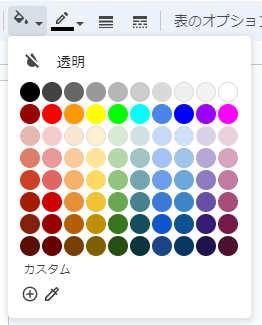
選択したセルの背景色を変更するアイコン

選択したセルの罫線の色を変更するアイコン

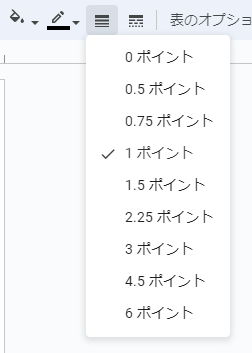
選択したセルの罫線の太さを変更するアイコン

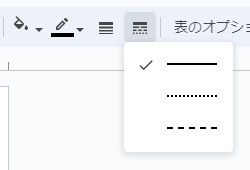
選択したセルの罫線の種類(実線と破線)を変更するアイコン

それぞれのアイコンで変更したい箇所を好みのものに変更できます。
セルの背景色・罫線の色・罫線の太さ・罫線の種類
の4種類が変更可能です。
表のプロパティから変更する
サイドメニューの「表のプロパティ」からもセルの背景色などを変更できます。
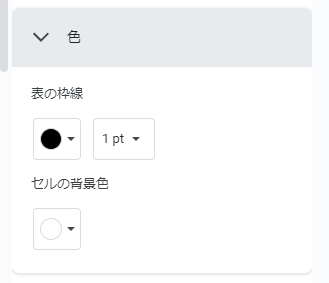
「表のプロパティ」の一番下にある「 >色 」の部分を開くと、下図のように表示されます。

「表の枠線」の部分で、罫線の色と太さを変更できます。
「セルの背景色」の部分で背景色を変更できます。
しかし、ここのメニューでは、罫線の種類(実線・破線)の変更はできません。
表の罫線の色や太さ、セルの背景色を変更するなら、上部のアイコンメニューからの動作の方がわかりやすそうですね。
わざわざ表のプロパティを開く必要もありませんし。
表のレイアウトを設定する
表のレイアウト(左寄せとか中央寄せなど)を変更することもできます。
変更するにはサイドメニューに「表のプロパティ」を表示しておく必要があります。
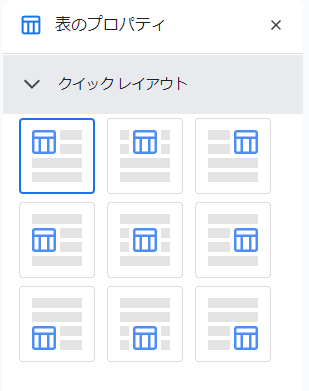
「表のプロパティ」の「クイックレイアウト」もしくは「表」を選択し、そこから表示位置などを変更できます。
「クイックレイアウト」では、表の位置を大まかに設定できます。

用紙のどの位置に表を表示するか、を簡単にセットできますが、細かい設定はここではできないので、あまり使わない機能かもしれません。
「表」では、かなり細かい設定もできます。

よく使いそうなのは、「折り返す」の部分でしょうか。
表そのもの位置を中央寄せにしたりできます。
その他の設定など
その他、表の幅を均一にしたり、セルの分割や結合をすることができます。
基本的に表の上で右クリックしたときに表示されるメニューから行います。
セルを分割したいときは、分割したい1つのセルを選択し右クリックすると「セルの分割」がメニューに表示されます。

複数のセルを結合したいときは、2つ以上の結合したいセルをドラックし右クリックすると、「セルの結合」がメニューに表示されます。

表中のセルの選択状況で右クリックのメニューが異なるので注意してください。
まとめ
文書を作成する上で、表の作成は必ずと言っていいほど発生します。
表は、データを並べ見せるだけではなく、整えて見せるためにも使える機能です。
MSWordとは若干設定方法が異なるので、最初は戸惑うかもしれませんが、基本的には次の2点を抑えて置けば困らないと思います。
- 表の上で右クリックする。
- 表のプロパティをサイドメニューに表示しておく。
表の作成については、個人的にはMSWordの方が使い勝手が良いかなと思っていますが、複雑な表を作らない限りは十分な機能を持っているので、是非使い慣れてくださいね。



コメント