
表現に一部間違いがございましたので、修正いたしました。申し訳ございません。2024.03.26
Google図形描画は、クリエイティブなアイディアを形にするための優れたツールです。
ここでは、Google図形描画の機能を徹底解説。
初心者でも迷うことなく美しいチャートや図形を作成するための基本的なステップを中心に解説していきます。
プレゼンテーションやレポート、共同作業の際に役立つGoogle図形描画の活用法を知り、効果的なビジュアルコンテンツを手軽に作成するスキルを身につけましょう。
Google図形描画とは?
WordやExcelなどでフロー図などの図形を挿入することがあると思いますが、Googleドキュメントやスプレッドでは、少し使い方が異なります。
分かりやすく言うと、「図形描画そのものが別なアプリとして機能している」というイメージが近いと思います。
Googleドキュメントやスプレッドシートからも図形描画の挿入ができますが、
下図のように、図形描画のアプリが別にあるので、そこからフロー図などの図を作成していく手順になります。

Google図形描画を新規作成する
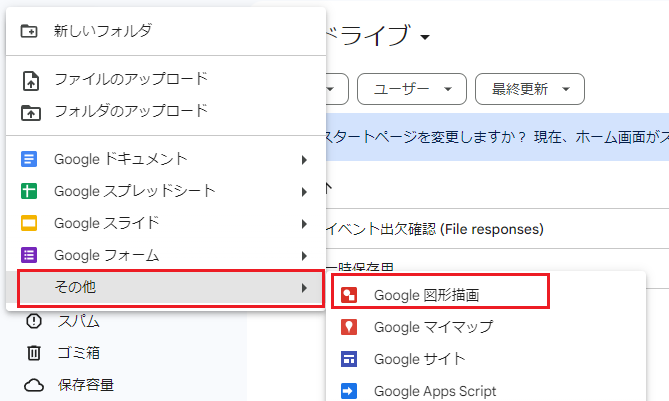
前述のとおり、Googleドライブ上で、「+新規」 → 「その他」 → 「Google図形描画」
を選択すると、図形描画の新規作成ができます。
これからフロー図を作る手順を説明しますが、ここで作った図形描画ファイルをドキュメントやスプレッドシートに挿入するような使い方が一般的です。
Google図形描画は、図形描画に特化したアプリなので、使いやすく作られています。
また、画像として保存することもできるので、その他のソフトや、ホームページ上の画像として使うこともできるため、とても便利です。
簡単なフロー図を作ってみる
それでは早速フロー図を作っていきながら、基本的な使い方を説明していきます。
まずは、角の丸い四角形を挿入してみましょう。

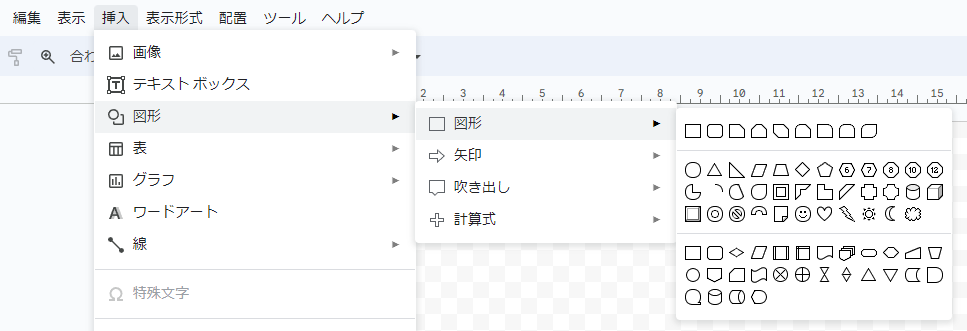
上部にあるメニューの中から、「挿入」 → 「図形」 を選択すると様々な図形が選択できます。
今回は「角の丸い四角形」を選択し挿入していきます。
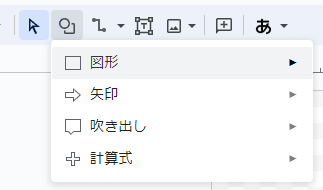
下図のとおり、アイコンメニューからも図形を挿入できますよ。

「角の丸い四角形」を選択すると、マウスカーソルが「+」に変わるので、ドラッグして適当な大きさの長方形を作ります。
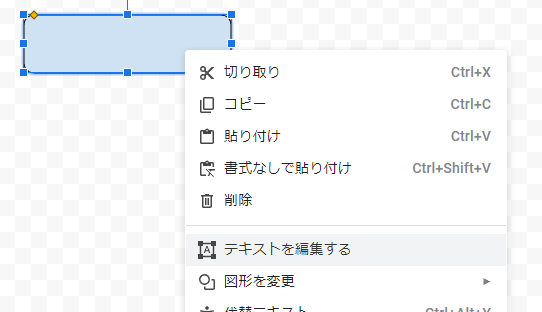
作った図形の中に文字を入れるときは、図形上で右クリックを押し、「テキストを編集する」を選択します。

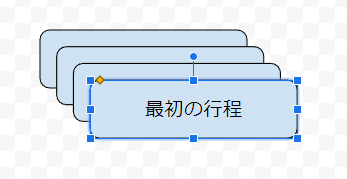
何かしら四角い図形の中に文言を入れたら、図形をコピーして貼り付けます。
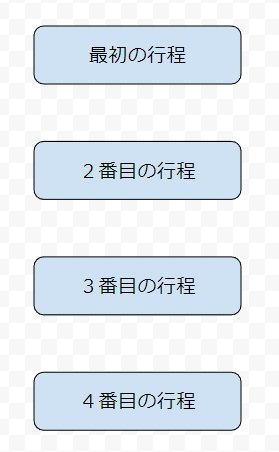
今回はとりあえず3つコピーして全部で4つの「角の丸い四角形」を準備しました。

見やすいフロー図を作るには、図形の大きさは統一した方が良いので、基本となる図形を作ったら、コピーして利用する方が手間もかからず美しく仕上げられます。
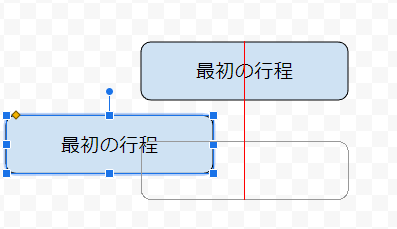
フロー図らしく、それぞれの図形を並べていきます。
今回は一つ目の図形の位置を基準として、縦に並べていきます。

図形を並べようとすると、赤い線が目印として表示されます。
基準となる一つ目の図形と中心の位置が合うように赤い線が表示されるので、綺麗に仕上げられますね。
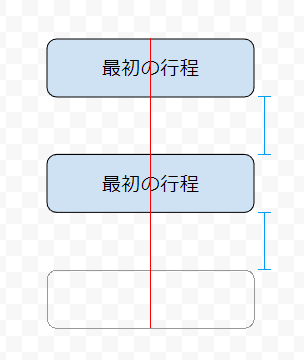
3つ目も同じように図形を並べようとすると、下図のように、等間隔になるように青い線が表示されます。

赤い線(中央を合わせる)と青い線(等間隔に合わせる)が出る位置に図形を並べると美しく作れます。
このようにして、4つの図形を並べ、それぞれの文言を編集すると、下図のように作る事ができます。

図形をドラッグすると目印が表示されるおかげで、等間隔でズレの無い美しいフロー図が作れますね。
次にそれぞれの図形を線でつないでいきたいと思います。
図形どおしを線で結ぶ
フロー図では、図形通しを線で結ぶ必要がありますね。
先ほどの4つ並べた図形をそれぞれ線で結んでいきたいと思います。
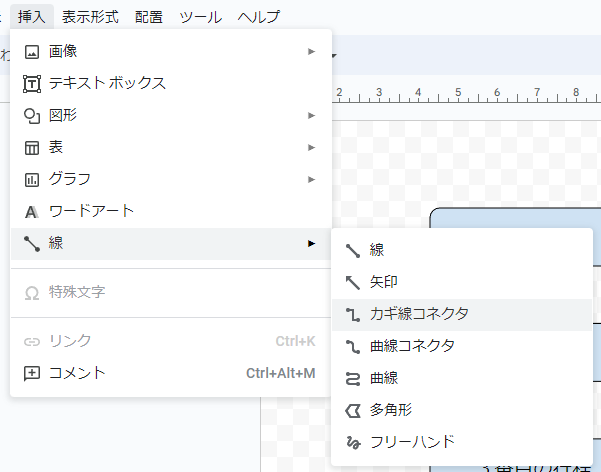
線を引くには、上部メニューの「挿入」 → 「線」を選択し、いずれかの線の種類を選択します。

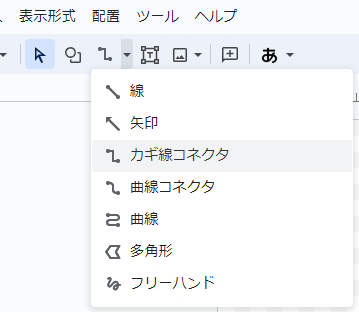
数のようにアイコンメニューから選択しても線を引くことができます。

今回は直線を引くだけなので、「線」で良いですが、分岐するようなフロー図を作るときは「カギ線コネクタ」を使うと良いです。
いずれかの線を選択すると、四角形を作った時と同じく、マウスカーソルが「+」に変わります。
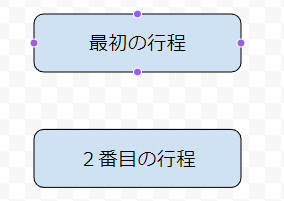
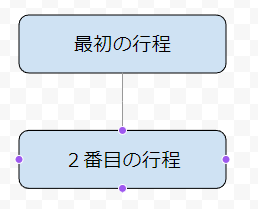
結び付けたい図形の上にそのカーソルを持っていくと、下図のように、図形の4辺にポイントが表示されます。

上図の「最初の行程」と「2番目の行程」を結びたいので、ポイントを目印にドラッグすると図形通しが線で結合されます。

ドラッグした先でも目印が出るのでわかりやすいですね。
ポイントを合わせて繋ぐことで、図形を動かしたときに、結ばれている線も自動的に動いてくれます。
また、変にはみ出たりせず線が繋がりますので、見た目も美しいですね。
線の太さなどを変更する
図形の枠線や、結合した線などの太さや色を変更することができます。
上部アイコンメニューから簡単に変更できます。

作ったフロー図を画像で保存する
ドキュメントやスプレッドシートと同じように、図形描画は自動保存され、一つの図形描画ファイルとして保存されています。
ドキュメントで使うときはこの図形描画ファイルを選択して挿入すると、簡単にファイル上に図形が挿入できますが、別なソフトやホームページの画像として使いたいときは、画像ファイルに変換して保存する必要があります。
残念ながら、スプレッドシートで使う場合は、Google図形描画で作成した図を選択して挿入することができません!画像として保存したものを挿入するなどの方法となります。詳しくは別記事で掲載いたします。
作成した図形描画をドキュメントなどで利用する方法について
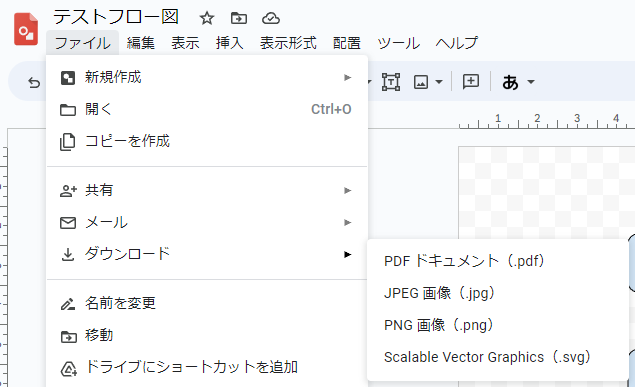
上部メニューの一番左にある、「ファイル」 → 「ダウンロード」を選択し、好きな形式でファイルをダウンロードできます。

画像形式としてはJPEGファイルとPNGファイルの2種類で保存が可能です。
その他、PDFファイルやsvgファイルとしてもダウンロードすることができます。
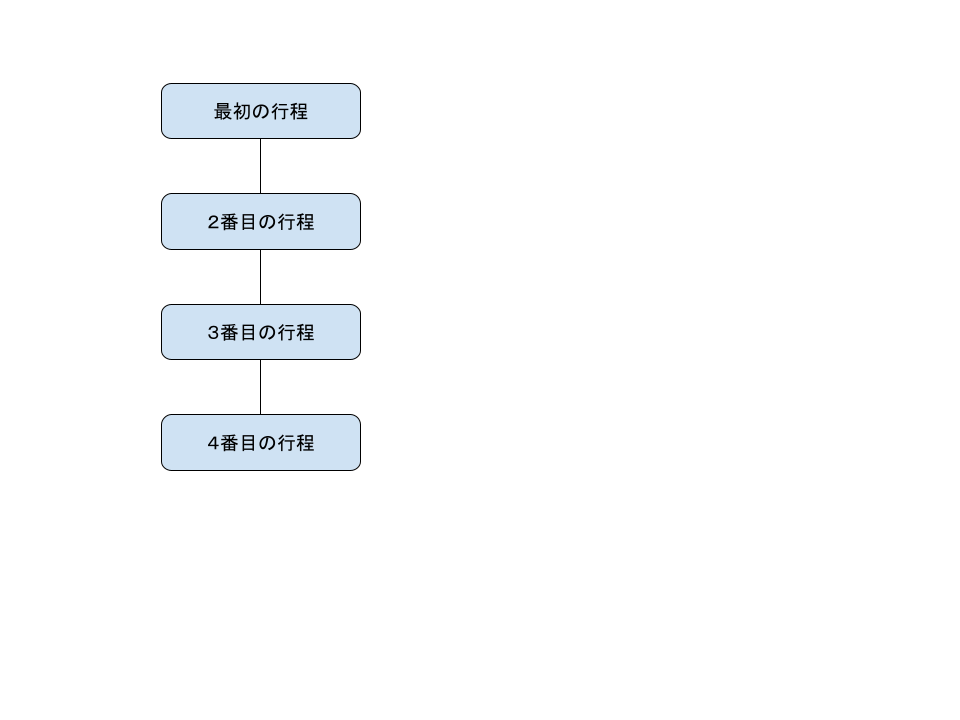
実際に今回作ったファイルをPNG形式でダウンロードすると下図のようになります。

やたらと余白の多い画像ですね。
これは、図形描画の最初の大きさがそのまま保存されているため、このような大きさになります。
余計な余白を削るには、2つの方法があります。
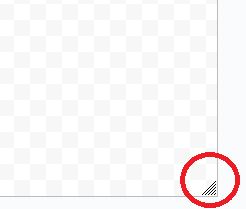
- 図形描画の右下のある部分をドラッグして、キャンバスの大きさを変更した上で画像として保存する

- ダウンロードした画像を別なソフトでトリミングして使う。
以上が、簡単なフロー図の作成と、画像として保存する方法になります。
まとめ
図形描画を使った基本的な使い方をまとめました。
機能としては最低限ここで解説した部分を覚えれば使えると思います。
ワードやエクセルとは違い、図形描画として独立していることで、作成した図形やフロー図などを画像として、ほかのソフトでも使えるのは便利ですね。
もちろんドキュメントでは、図形描画ファイルとしてそのまま使うこともできるので、覚えておいて損のない機能ではないでしょうか?
また、スプレッドシートでも図形描画を使うことはできますが、ここで作成した図形描画のデータを挿入して使うことはできません。詳しくは以下の記事で掲載しております。
作成した図形描画をドキュメントなどで利用する方法について




コメント
図形描画で作成した図をスプレッドシートで開く方法が分かりません。詳しく教えて下さい。
ご質問いただきありがとうございます。Googleスプレッドシート上にGoogle図形描画で作成した図を素直に挿入する方法はありませんでした。(私も間違って認識していました)
Googleドキュメントでは問題なく挿入も編集もできるのですが・・・
ということで何とかなればと「逃げ」の手段も含めて、図形描画の図の挿入について記事をまとめてみましたので、お読みいただければ幸いです。
また、わからない点や間違っていると思われる点などございましたらコメントいただければありがたいです。